写在前面:网站使用轮播图,在有限空间能提升用户阅读效率,但现有大部分网站轮播图设计得并不好用。
我整理了 10 个轮播图设计原则,可以提使用高轮播图时的用户体验。我会通过实例来过一遍 10 个轮播图设计原则,然后说明为什么、怎样区别对待 PC端和移动端的轮播图,在文章最后列举出一种相比于轮播图更好更易用的展示方式。南宁网站建设
设计轮播图
应该尊重的3常识
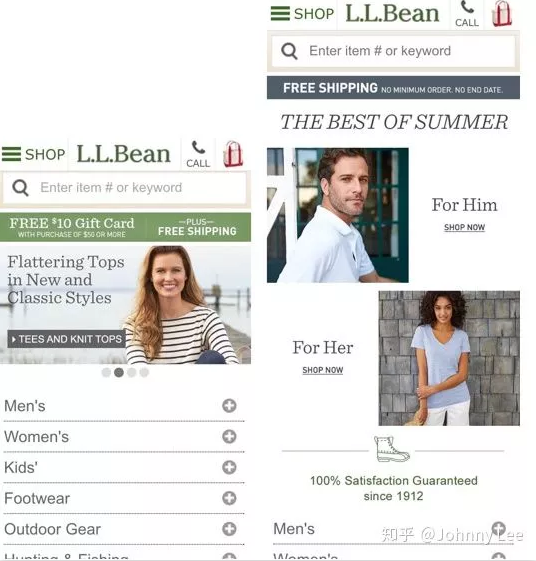
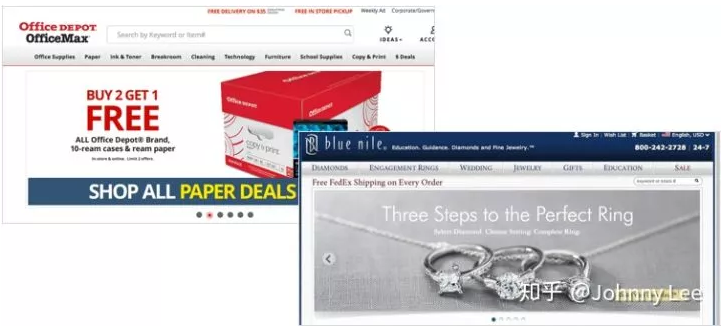
在美国,曾经有专业机构对 50 家顶级零售电商网站做出分析报告,发现轮播图被广泛运用于电商网站:PC端 52% 的电商网站使用轮播图,而与此同时移动端 56% 的电商网站使用轮播图。

报告一再强调,通过设计和交互细节使首页轮播图更加能让用户觉得友好,而不是关注于轮播图本身应该放那些内容。
此时,我们轮播图的内容应该先注重 3 点常识:
1、如果轮播图的内容与网站本身不相关,且没有经过精心设计和使用高质量的图片,那么用户体验会很糟糕——轮播内容应与网站主题相关。
2. 如果轮播图的内容看起来太像广告,那么用户会直接忽视它,即使轮播图的内容与用户所需相关 ——轮播图内容不能过于商业化。
3. 轮播图的一个主要优势就是可以放高品质图片 ,高质量图片会降低首页的退出率,并且会对网站和品牌产生积极效果。——轮播图片要精心设计。
轮播图设计 10 原则
如何在实际运用中做好轮播图设计呢?我将 10 个原则拆分在 4 个部分来进行阐述:
一、滑动(轮播)顺序和点击后的落地页
二、PC端自动轮播逻辑
三、轮播图控件应该具备两项功能
四、在移动端一切都如此不同
一、用户体验与用户划分
大部分用户不会看完所有的首页轮播图,即使是一个自动切换的轮播图。他们常常会在所有轮播图内容循环一遍以前就早早的跳到另一个页面,或者向下滑动页面。
因此,只要轮播图不是展示网站特点和展示网站产品的唯一方式,那么用户即使不看完所有轮播图问题也不大。
我们做过轮播图可用性研究(仔细安排每一帧的展示内容和顺序),发现大部分用户会在轮播图自动轮播完一个轮回前就跳到另一个页面,而在手动轮播图网站里轮播图只会停留在第 1 帧。
除非用户主动去找不然他们不会注意到那些有用的信息。所以,即使完善轮播图的细节设计是一个很好的想法,但这并不能成为用户获取网站信息的唯一方式。
两条原则:
原则1: 轮播图的展示顺序特别是第一帧非常重要;
原则2:把轮播图当成展示网站重要信息和特点的一种补充手段而非唯一方式。
二、PC端自动轮播逻辑
自动轮播形式能够保证轮播图的每一帧都有一定的曝光量,并且实际上自动轮播的点击率 (8%~10%) 要比手动轮播的点击率高 (1%~2%) 。
这是因为:像动态图片一样,自动轮播图很容易把用户的注意力从页面的其他静态图片上吸引过来,因此轮播图的内容和设计质量都需要很高的要求才能保证用户产生有效的阅读,此时要注意 3 个极其重要的自动轮播图设计原则:
原则3:自动轮播不要太快——

其实也可以学学苹果将轮播时间外显来让用户有一个心理预期
如果轮播得太快那么用户就没有足够的时间看完感兴趣的轮播图内容、就会因为不感兴趣的轮播内容而被骚扰;
轮播图的展示时间应该根据轮播图的文案内容来决定 — 尼尔森诺曼集团推荐自动轮播图的单帧时长按照 1 秒展示 3 个文案来播放,这就意味着每个轮播图的展示时长都是独立的。
原则4:用户悬浮内容时应该暂停自动轮播——
用户鼠标的位置与他们在当前页面关注的内容有内在联系 — 当用户鼠标悬停在某一帧轮播图时说明他们对它的内容感兴趣;
当用户悬停时轮播图暂停的第二个理由是防止用户在点击想看的那一帧轮播图时自动轮播到下一帧 ,如果用户意识到他们点击后跳转到一个无关的页面那么用户会感觉很气恼和失落,并且会不得不重新回到主页然后再 次点击原来想要的那一部帧轮播图。
原则5:用户有任何主动交互行为时应该停止自动轮播——
当用户主动点击轮播图按钮来看前一帧或者下一帧内容时,这种行为是有意进行的并且 (当前轮播内容)不应该被改变即使用户决定去查看主页的其他内容;
点击行为是用户的主动响应行为,它是反应用户意图和兴趣的一个强烈的信号。因此,当用户主动对轮播图进行交互时(轮播图)应该停止自动轮播,因为用户极有可能是有意要查看某一帧的内容。
三、轮播图控件应该具备两项功能
原则6:轮播图控件提示当前图片所在帧数位置——
- 提示用户有更多帧数的图片,让用户有更多探索的可能
- 提示用户轮播图到底有多少帧图片
- 当轮播图自动播放到最后一帧时提示用户将循环到第一帧
比较常用的设计是在一张五彩斑斓的图片上设置一组小点但这通常会很难识别,把这些点放置在图片外面会好一点。

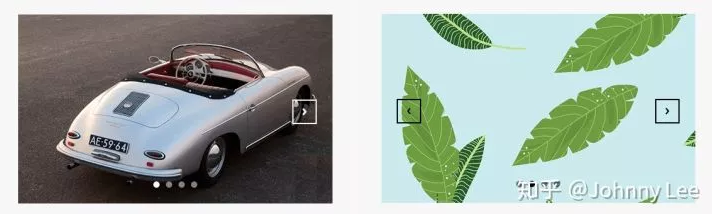
原则7:轮播图控件允许用户进行前后帧内容的切换——
这是使用箭头是比较好的方法,然而我们发现由于底图与箭头的对比不够以及箭头本身大小有限会导致用户容易忽视这些控件,那怎样避免进行前后切换的箭头被用户忽视呢:
- 展示部分下一帧或前一帧图片
- 根据所识别的背景图片的颜色和明度进行相应的颜色改变

通过展示前后一帧内容的部分内容,用户很容易感知到可以进行切换

通过自适应背景颜色来调整箭头自身颜色
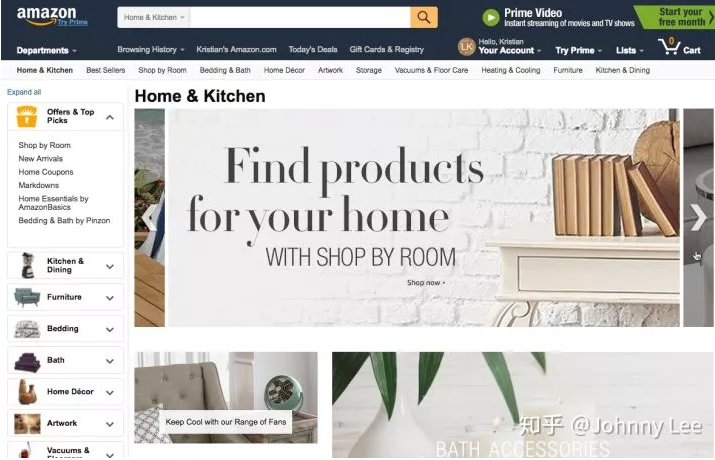
除了传统的设计样式像是用来感知位置的小点和前后切换的箭头,“目录”这种设计样式同样也能起到一样的效果 。首先,它结合了位置感知和手动切换的控件为一个整体的UI组件。其次,它能为用户提供了一定的轮播信息线索,让用户知道接下来会看到什么因而可以让用户更有效的进行跨帧的切换。

手机等触屏设备上的轮播图,与PC端有着很大的不同, 之前列举的PC端上的交互逻辑在移动设备上是无效的并且有很多新的规则:
原则8:移动端没有悬浮状态因此尽量避免自动轮播——
悬浮状态是用户对某一特定帧内容感兴趣并有可能在阅读完文案后产生点击的一种信号,这意味着如果没有悬浮状态来激活自动轮播暂停那么自动轮播在移动设备上的使用就不那么合适了 — 自动轮播会使图片在用户要点击轮播图几毫秒之前就突然切换,这会使用户跳转到错误的页面。
原则9:移动端支持滑动操作——
- 用户在触屏设备上的操作预期就是滑动来进行导航切换
- 传统的轮播图操作控件同样重要(如进行前后切换的箭头和让用户感知位置的小点)
原则10:移动端屏幕的图片需要特别优化——
- 许多在PC端上使用的轮播图设计稿是直接缩放后在移动端上重复使用这造成在移动端屏幕上许多文案的阅读性较差。
- 移动端用户对加载较慢的轮播图更没有耐心( 用户在PC端可以边花费1到5秒钟来等待轮 播图刷新边浏览网页的导航栏和其他信息,而在移动端有限的屏幕大小下用户只能看到轮播图)

单纯展示静态内容作为在主页的独立部分是替代轮播图的一种好方式:
1、它没有轮播图的那些用来控制切换图片的控件因而尤其适合在移动端使用
2、它高度符合用户与首页的交互方式(70%的移动端用户会下意识的拖动并浏览首页的内容来获知他们来到了什么类型的网站)
3、相比于使用轮播图要遵守的那10条原则它使用起来更加便捷那些商家和公司会越来越认识到布局设计上的紧凑会有多重要