首先给大家通俗的解释一下dp、sp、px之间的关系,其实和iOS区别不大,只是单位名称变了而已。
dp:安卓专用长度单位。
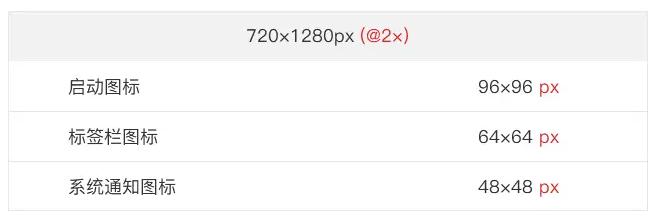
以720x1280px ( 320dpi ) 为例,1dp=2px
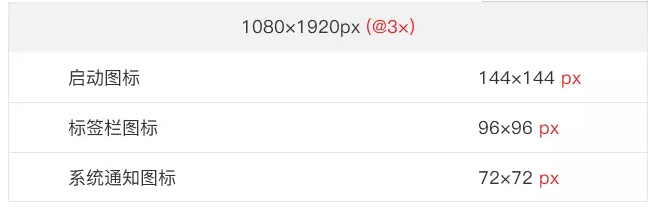
以1080x1920px ( 480dpi ) 为例,1dp=3px
sp:安卓专用字体单位。
以720x1280px ( 320dpi ) 为例,1dp=2px
以1080x1920px ( 480dpi ) 为例,1dp=3px
说明:因为安卓机型特别多,我就不一一列举手机型号了,目前主流机型就是下面这两种尺寸了。现在设计稿一般采用1080×1920px,因为它是现在的主流尺寸,方便适配。南宁网站建设

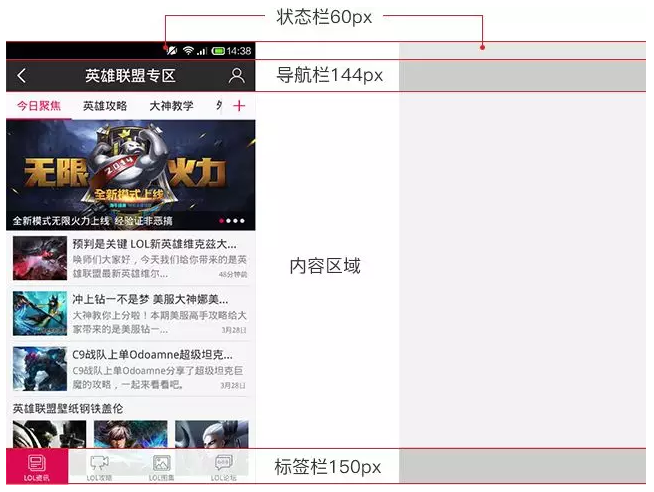
说明:下面放了一个设计稿 ( 1080x1920px ) 的组件示意图。

Android英文字体:Roboto
Android中文字体:思源黑体
安卓设计稿的字号大小与iOS差不多,所以设计的时候也不需要特别改动,保持一致就可以的,下面的表格作为参考,具体视情况而定。

说明:一般图标切图就切两套就可以的(@2×、@3×),也可以切一套最大的的图,然后开放进行缩放适配,所以最好提前和开发小哥哥沟通后再切图。
命名:模块_功能_控件_状态-xhdpi.png
模块_功能_控件_状态-xxhdpi.png