用户在使用 App 时,除了正常的使用场景,还会碰到许多特殊场景:页面内容为空(缺省页面);网络异常;信息输入错误;App 升级等。如何友好的设计特殊场景下的 App 页面,对于用户体验至关重要。这也是互联网产品设计人员的基本功。
这些特殊情况下的 APP 设计我会陆续写文章介绍,今天先讲讲 " 网络异常时,APP 该如何设计?"天祺网络
网络异常有两种情况,一种是网络切换,即从 WiFi 状态切换到 3G/4G 网络;第二种是网络中断,APP 与服务器的数据传输。
网络切换
一些需要消耗大量流量的 APP,用户一般只会在 WiFi 的网络状态下运行(土豪用户除外),像视频 APP,音乐 APP,还有现在很火的直播 APP。南宁网站建设
当网络状态从 WiFi 切换到 3G/4G 时,为了防止用户消耗流量,APP 会采取一定的设计形式来告诉用户,网络状态切换了,请小心。

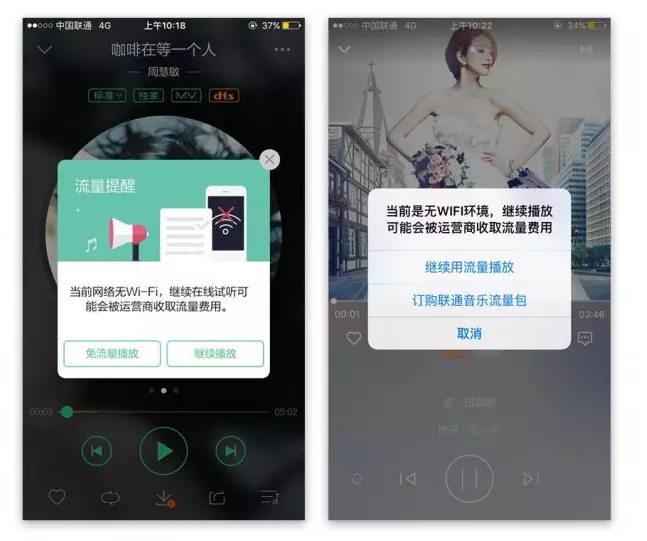
QQ 音乐 & 虾米音乐
QQ 音乐、虾米音乐,不仅提示了用户的网络状态切换了,还告诉了用户这种情况下该怎么办,是继续用流量播放还是订购免流量包。
告诉用户发生了什么,遇到了什么问题,也给用户提供解决问题的办法和入口,这才是好的设计。
网络信号不好或网络中断
网络中断,APP 无法与服务器交换数据。一般有三种设计形式处理网络中断问题。
①整页提示
当由于网络信号不好或网络中断等原因引起页面数据无法调取状态时,页面做此处理。

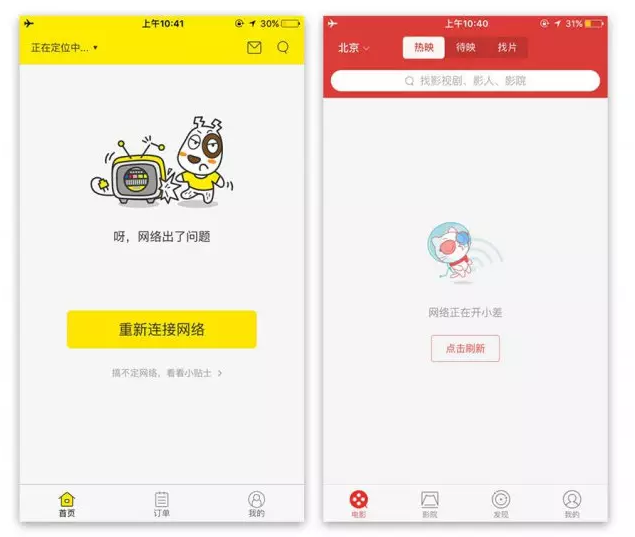
闪电购 & 猫眼
整页异常的设计样式包括三部分:icon 或者插画形式;网络异常文案;重新连接网络的 button。
上面两图分别是闪电购和猫眼的整页异常设计,都采用了品牌形象的插画形式,不仅增添了趣味性还起到了宣传品牌形象的作品,可谓一举两得。闪电购在 button 下还增加了一个入口:搞不定网络,看看小贴士。因为有部分用户可能并不清楚当前的网络中断是由于什么引起的,尤其对于小白用户来说,添加一个下贴士的入口,帮助用户解决问题。所以从用户体验的角度来看,闪电狗比猫眼做的更用心。
②预设图和占位符提示
当由于网络信号不好或网络中断等原因引起页面数据无法调取状态时,我们可以事先在 APP 中预设好图标和占位符来替代加载的数字、图片、文字等数据。也就是预处理过程。

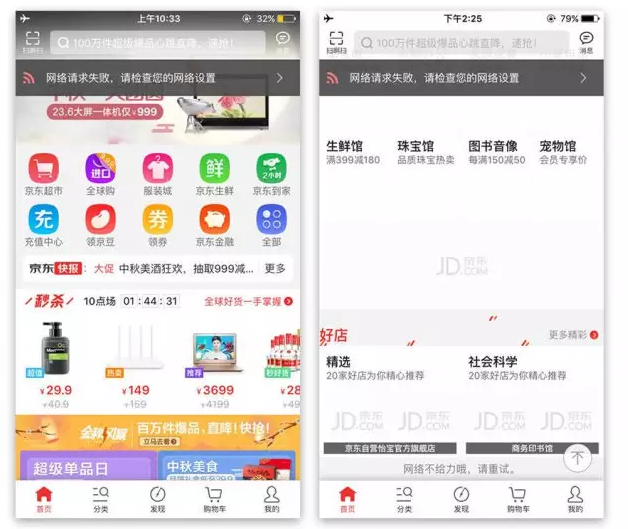
京东

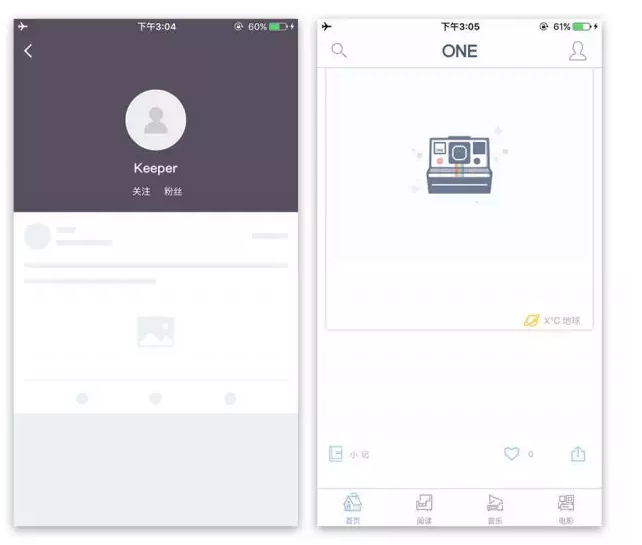
keep& 一个
这种设计形式有一个最大的好处就是当网络中断时间很短时,用户几乎察觉不到网络中断,APP 就已经恢复正常了。这就是利用设计技巧,不给用户带来额外操作成本和认知负担。
③ toast 和 dialog 提示
网络信号不好或网络中断时,用户还在继续操作 APP,为了提示用户,会采用 toast 或 dialog 的形式来提示用户网络异常。

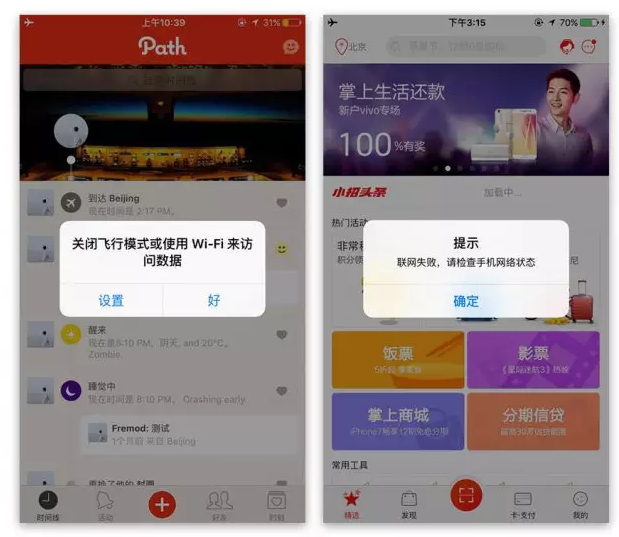
path& 招行
上面两个页面都使用了 dialog 来提示用户网络异常,但是又有所区别。因为左边的 path 直接给出 " 设置 " 入口,让用户直接前往设置界面开启网络,而右边招行的 dialog 就逊色一点,仅仅是提示了用户网络异常,如果仅仅是提示用户网络异常,直接用 toast 的会更好,因为 toast 不会获得用户焦点,并且不会中断用户的操作。

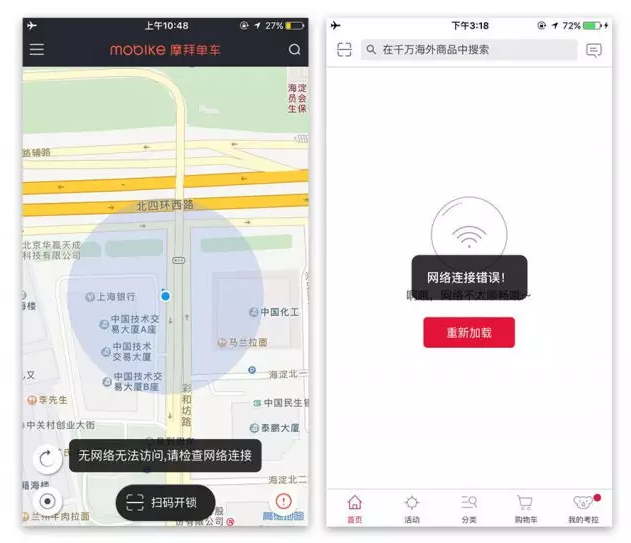
摩拜单车 & 网易考拉
摩拜单车和网易考拉采用了 toast 的形式提示用户网络异常。
上述说的三种设计形式并不是孤立的,是可以配合使用的。上图的网易考拉 APP 就使用了整页提示和 toast 提示。形式可以千变万化,但总归是为了服务功能,而功能又立足于用户需求。深刻理解用户需求才是灵活运用设计形式的根本。










