作为交互新人入职3个月,感觉既充满机遇又面临挑战。在与项目一起成长的时间里,踩了很多坑,趁此机会记录下来,希望对跟我一样的交互新人有所帮助。第一次接触需求时,产品经理给了我2周时间。当时拍脑袋一想,2周时间绰绰有余啊,开心答应了。但后来执行时才发现:这两周中还有另一个项目需要并行;新的环境和项目需要了解磨合;前期有些遗留问题需要跟进……最后虽然按时完成了任务,但时间却过得非常紧张。没有计划的时间永远不够用,规划时间并将其落实到书面可以时刻提醒自己提高效率。后几期的工作中我开始规划时间并觉得颇有成效。规划时间可以从以下四步入手:· Setp 1:明确自己手里到底有哪些事情
工作之后,手里除了主任务还会有很多琐碎的事情,比如开发跟进、需求变更、临时会议等等。所以不论事情大小,首先得一件不落地明确自己手里具体有几件事情。· Setp 2:确定每件事情Deadline
标记号每件事情的Deadline。可以的话,最好在客观Deadline前提下,给自己定一个更早的时间节点。这样一方面可以督促自己提高效率,另一方面可以减小风险,毕竟你永远不知道下一秒会冒出来什么事情来……· Setp 3:为所有事情排优先级
排优先级时可以根据自己的习惯,也可以采用常见的时间管理四象限法则(把工作按照重要和紧急两个不同的程度进行了划分,基本上可以分为四个“象限”:既紧急又重要、重要但不紧急、紧急但不重要、既不紧急也不重要 )。需要注意的是除了安排好的计划,还会时不时出现一些影响规划的临时任务。这时则需要考量一下我是否有时间和精力来接下这个任务,如果不确定的话宁愿事先说明也不要答应后临时完成不了。首先说一下产品的背景,我们产品的主要服务对象是移动应用的研发团队。产品的形态是由SDK和Web后台构成的。 当时有一个需求场景是要在web端展示App版本列表,产品经理提出要在web端增加一个手动添加版本号的功能。手动添加版本有很多不可控因素,比如出错了需要删除、添加的版本跟真实的版本不能一一匹配等。当时心里有小人在打鼓说这个需求怪怪的会不会哪里有问题,但我还是硬着头皮设计了一套手动添加版本的流程。
拿着这份设计稿跟找了几个设计老司机帮我过稿,在老司机们犀利的地追问下,让我意识到我真正要解决的问题是:得到这个版本列表而不是去设计一套添加流程。抱着新的目标重新审视这个需求后发现,可以将规则设定为在SDK集成时自动获取版本并将版本上报到web,这样既能够保证业务需求,又可以避免用户的额外操作和出错几率。以上的例子,归根结底的需求应该是“一个完整的版本列表”,而产品经理提给我的需求“手动添加版本功能”其实已经是一种解决方案,且这个解决方案并不一定是最佳的,所以我们始终追问直到了解到需求根源为止。总结来说:产品的本质是发掘问题,设计的本质是解决问题。所以设计师应该需要有甄别需求真伪和追问需求来源的质疑意识,通过对比竞品、跟产品经理沟通、跟真实用户沟通等方法可以帮助设计师做出判断。一般来说,遇到以下几种形态的需求时要特别留意:
(1)需求中只写着“需要某功能”的时候
添加功能归根到底是一种解决方案而不是需求。一般产品经理会将真实需求和通过真实需求转换出的解决方案一并提给设计师。但如果需求中只有功能点,而没有为什么需要这些功能和期望这些功能帮助用户解决什么问题时,就需要找产品经理再三追问和确认。
(2)需求来源于“产品经理觉得”或“某个用户觉得”的时候
这类需求很有可能是极少数人的需求。众所周知的8/2定律在互联网产品上体现在于:20%的功能满足了80%的需求;80%的功能用于服务剩下20%的需求。所以当需求的来源是个人时,尤其需要验证这是不是真实用户群体的需求。
(3)需求写着“参考竞品”的时候
经常会陷入一个怪圈就是竞品做了我们也要做。但其实可能竞品与我们要解决的核心问题是不一样的,或者竞品的使用场景是不一样的。所以即使是这种看上去大家都在做的真需求也需要针对自己项目的情况追问一下我们为什么要做。(4)先解决问题再开始设计
确定了需求的真实性后,还应该确认当前需求是不是通过设计功能或页面就能最佳解决的。所以应该首先以解决问题的态度看待需求,确认需要通过设计解决后再进入设计阶段。在设计“设置”模块时,很多地方涉及到编辑。有的场景编辑是高频操作,有的场景是低频操作;有的场景编辑是很简单一个按钮,有的场景编辑包含大量表单。针对这些不同场景,操作项是始终存在还是Hover出现?编辑形式是在当页进行还是新开页面?操作按钮是以文字链的形式展示还是icon形式……等等问题就迎面而来了。 设计的过程也是一个平衡抉择的过程。对于有经验的设计师来说,平衡抉择可以是在脑海中对过往经历的瞬间过滤,然后直接得到解决方案;而对于一个设计新人来讲,则可以从以下几点入手:Setp 1:全面考虑
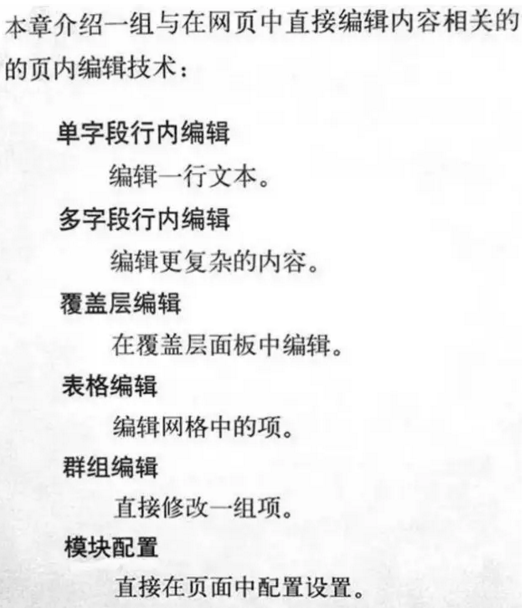
如果不能确定设计成什么形式那就都先在脑子里过一遍吧!这种全面的模式可以来自于自己日常的设计积累,也可以来自于书面的模式总结。比如在设计“编辑功能”时,《Web界面设计》一书中就已为我们归纳了编辑的6种常用模式:单子段行内编辑、多字段行内编辑、覆盖层编辑、表格编辑、群组编辑,如下图所示:Setp 2:结合实际场景筛选方案
结合具体需求,把第一步中罗列出的方法进行初步筛选。比如我在设计中的有一个场景是对列表中项进行编辑,这样的需求场景是行内编辑和覆盖层编辑(模态窗口)都可以解决的,而其它编辑方法并不适合。所以经过初步筛选后剩下了行内编辑和覆盖层编辑两种方案。Setp 3:择优确定(QOC方法)
选择方案时需要保证在主要目标下,当前方案优点带来的收益要大于缺点带来的损失。没有办法明确判断的时候,可以尝试 “QOC(Questions, Options, and Criteria)”法。QOC方法可以帮助我们梳理方案的优缺点,具体实践方案是首先列出问题的备选解决方案和体验评判标准;然后将解决方案在评判标准上的表现进行连线标记;最后根据当前场景中最注重的标准选择表现最好的方案。
当然,选择最最优方案时,读书、竞品和经验等等其它方法都可能帮助我们跳过以上三步,直接确定方案。需要特别留意的是在选择当前场景下最适合的方案时还应该综合考虑已有设计风格的延续、其它场景下的统一性、未来的可扩展性、资源耗费(开发资源、运营资源等)等其它因素。任何工作都是一个熟能生巧的过程。走第一遍的时候多多少少会遇到一些问题,把这些问题记住,总结其中的规律就可以避免下次踩坑。这篇文章的作用,是给自己看的回顾,也是给其他人的避坑指南,希望有用。
作为一个交互新人,向交互老司机学习是进阶路上必不可少的一步。接下来的两周内,我们邀请到了交互设计领域的大牛与大家进行线上分享,希望能对你有所启发。