微信的最近一次更新,小程序入口变浅了很多。最近使用的小程序,被放置在微信打开后初始页面的下拉菜单中,而且给的下拉栏空间非常充足。为了让培养用户小程序习惯和让更多人了解小程序,微信开发团队还推出了“跳一跳”小程序游戏。
小编的朋友小王最近就接了一笔小程序私单,因为之前没接触过小程序设计,他是按照做App思路做的,所以全程他基本就这样…
随着小程序的普及,设计师们也接到了不少小程序设计的私单,为了避免和小王一样的惨痛经历。小编今天就通过分析几款应用,跟大家聊一聊App和微信小程序设计的异同。
商城类
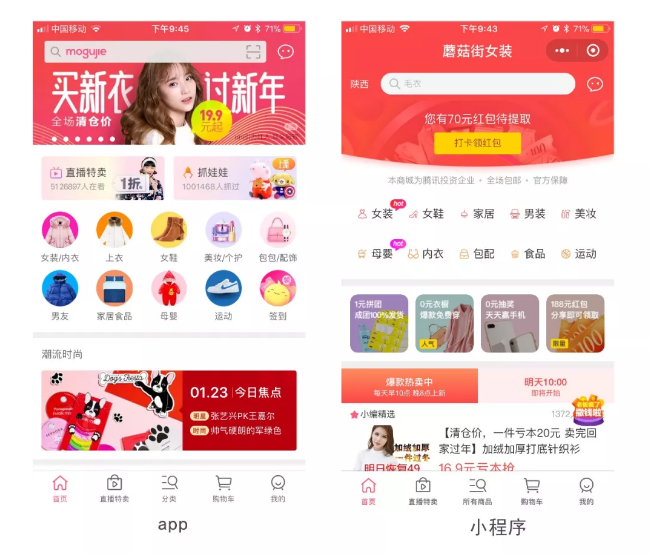
蘑菇街App和小程序的界面对比非常典型。

首先,看到看到小程序的第一印象就是简洁、扁平。App头栏的banner在小程序中消失了,换成了主题色背景加“领红包”字样。(红包领完后头栏位置上移动缩小,背景不变)实物icon到小程序中都变成了简约的线性图标配以加大后的字体。第三栏虽使用了实物图片,但整体增加灰度,页面的统一性加强。其次,下滑后会发现,小程序比app少了水平滚动列表,直接在一级页面显示商品信息,使用用户的一句话短评来代替直播、专题推荐。

这样整体看上去界面显得更轻量,符合小程序的设计需求。值得注意的是小程序页面上特地加了一句,“本商城为腾讯投资企业,全场包邮,官方保证”。这真的要给产品经理点个赞了,因为用App的人大多是忠实用户,但在微信端用户很可能是通过朋友圈、群聊第一次使用。而愿意使用小程序的用户,一般来讲对微信信任度较高,这句话无疑是给新用户打了一剂强心针,顺便抱了腾讯爸爸的大腿。
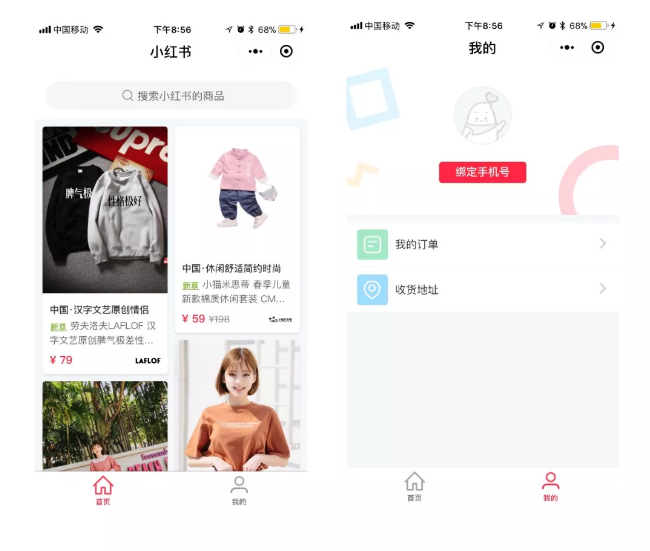
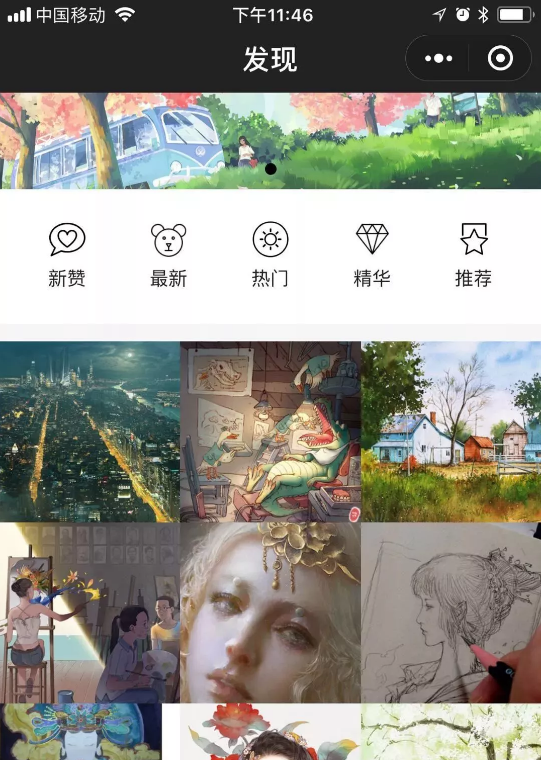
同样是依赖社区和UGC内容生产起家的小红书,小红书的小程序端可以说是非常符合设计师审美了:极简。

底部tabbar只有两个内容——“首页—我的”,一级页面没有任何引导和功能分区,只能看商品和搜商品。不得不说,在众多使用横线划分栏的小程序中,使用卡片式竖排列的小红书非常吸引人。
二级页面(商品详情页)比较像淘宝,有用户推荐和商品详情,但都采取了“一拉到底”方式。点开关于某个商品的用户推荐后,才会出现App“发现”功能下的内容。从逻辑上讲,小红书是把App的并列功能换成了串联功能/触发功能,才做到了页面的极简。
不过小红书的“极简风”一定程度地暴露了在用户吸引方面的自信哈哈,不知道实际引流效果,我们且看小红书日后小程序界面更新动向。
资讯类
资讯类的小程序一定程度分担了微信公众号的部分功能,在小程序上发布文章、讨论,要比公众号来的灵活方便,也成为了日后的一种发展趋势。
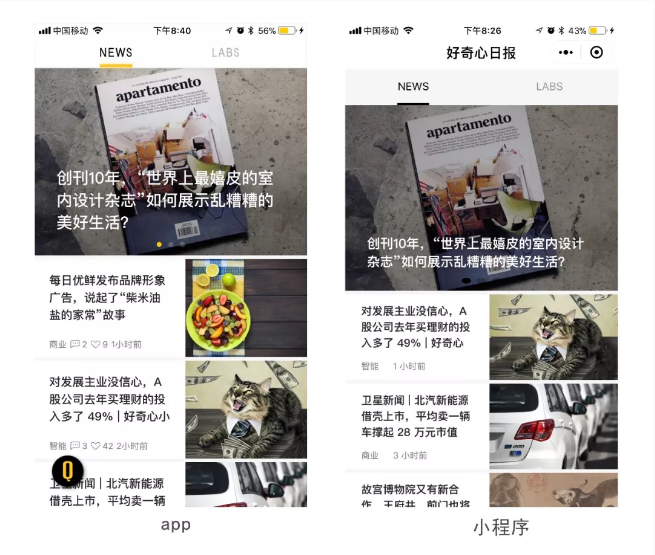
第一个要说的案例就是《好奇心日报》小程序,它和App一样,顶部Navber分为新闻和讨论两部分,部分讨论被植入到新闻栏目中,没有底部导航栏。但是App内的水平滚动列表和Q字悬浮按钮消失了。


这款App中的悬浮按钮实际上承担了应用的大量功能。按钮的消失意味着用户无法在小程序中登录、使用社交功能,也不能在二级页面中进行评论(可以匿名点赞)。正如小程序名字的变更,它更像一本电子“杂志”。好奇心日报在功能上做了减法。
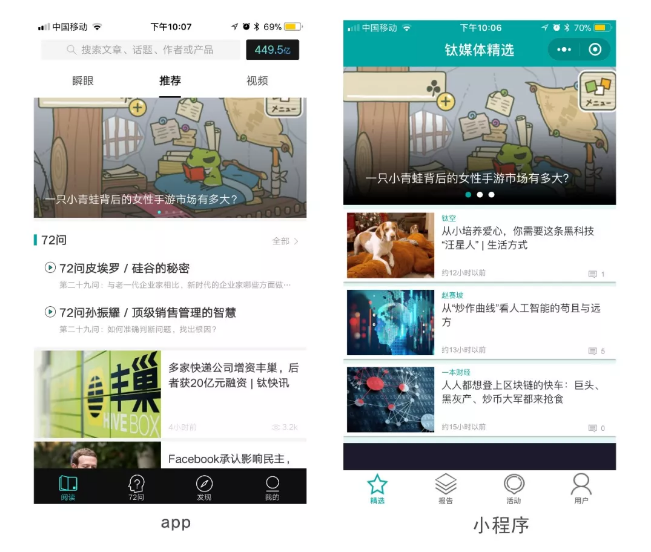
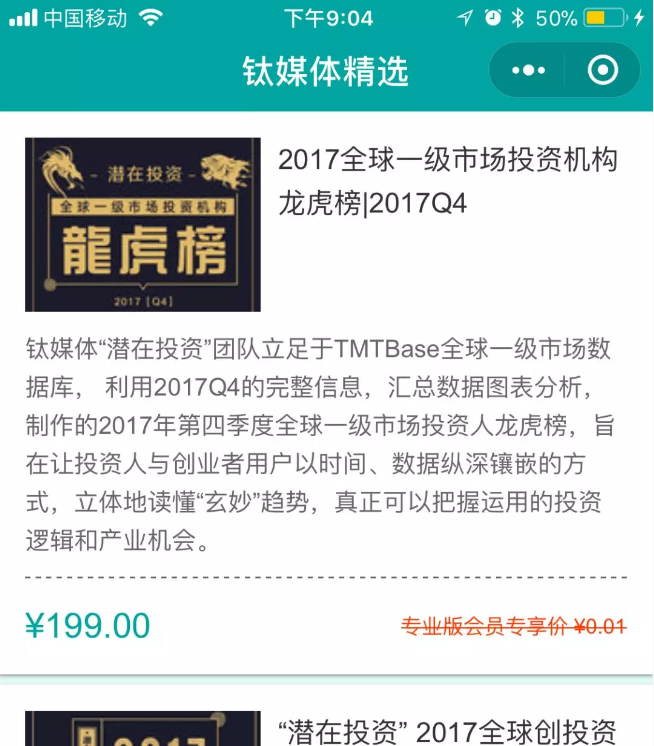
取消社交功能是否合适呢?我们再对比一下钛媒体小程序。

App和小程序选择了不同的主题色,但都是品牌颜色,湖蓝看起来更为活泼,但个人感觉没有黑色凸显品味。(如下图)公司可能考虑到了小程序和App目标受众不同,小程序端用户更年轻。

底部导航栏除“发现—活动”一栏外相同,都有用户登录界面,用户可以实现登录、收藏、评论等,但更重要的原因,是小程序上同步了App内的付费课程,社交功能是连带效果。

回到我们刚才的问题,小程序是否需要社交功能?要看开发小程序的主要目的和社交功能的增益效果。比如像知乎头脑王者这样的小程序游戏,需要通过好友间同台竞争来“刺激”用户持续答题,因而应有社交功能。

总结
通过分析这两类应用,我们可以探讨以下小程序设计经验。
1. 轻设计
总的来说,小程序都相较于App化繁为简,突出主要功能。还可以将并联功能改为串联/触发功能来实现页面的简化,如小红书。
2. 注意统一性
小程序的色彩、图标、风格应和App内一致,但是要考虑目标受众的不同做适量更改。减少banner、实物图标的使用,要实现页面简化和色彩统一。
3. 是否应当使用水平滚动列表
这一点从技术上讲是可以实现的,但是目前大多数小程序都不采用这样的做法,但也有像豆瓣评分这样的小程序在使用。水平滚动列表和垂直滚动列表在小程序中是二选一关系,一个若为可以无限拉动,另一个应为有限。

4. 注意加载动效
小程序内容的轻量也有一个重要原因——减少打开时间,用户对于小程序的等待时间要比App少很多。此时加载动效就能够作为一个留住用户的加分项。
5. 导航栏样式
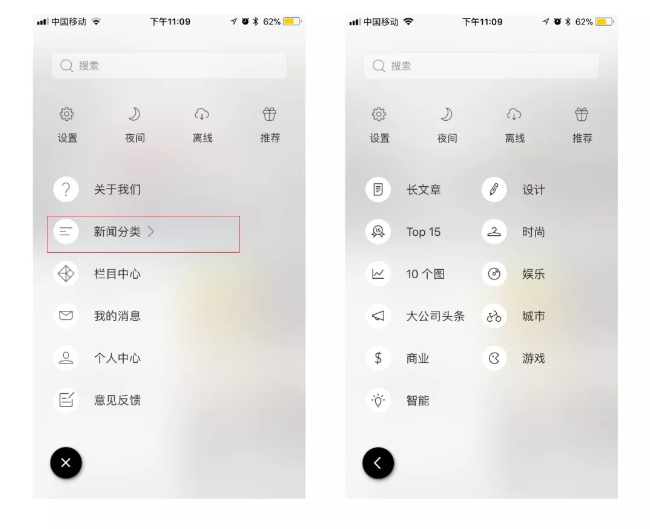
小程序的底部导航栏较为死板,配置空间为2-5个,且图标和文字空间规定严格。可以多实用顶部导航栏和悬浮导航按钮。比如头脑王者就通过“知乎狗”作为悬浮按钮导流用户到知乎热榜小程序










