能够立刻抓住网站访客的注意力听起来是不是很棒?而要做到这一点,最有效的办法之一,就是使用全屏背景。全屏背景给人的视觉冲击很强烈,能在网站加载时就奠定用户体验的基础。这也是很多网站选择全屏背景的一大原因。
但要达到全屏背景的正面效果,你需要做的可不仅仅是上传一张好看的图片。事实上,如果你不注意一些问题,全屏背景很可能会造成与你的预期完全相反的效果。

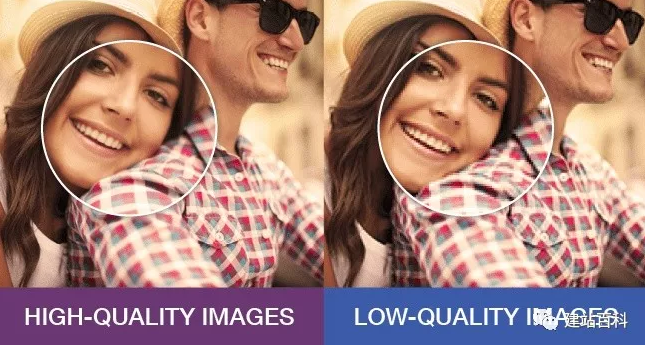
只用高质量大图片
不论你的网站背景采用何种视觉效果,请保证所选图片的质量。既要大到能够在屏幕上清晰显示,又不能加重网站负担影响加载时间。72dpi一般而言就足够了,但你也可以试试96dpi。

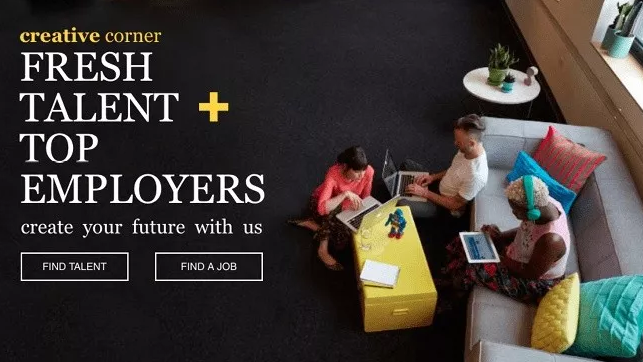
颜色对比
背景图片很重要,但要记住一点,它的作用是背景,也就是说,网站上有其他的元素需要访客去注意。让网站其他内容便于阅读的一个方法,是使用被背景图片有强烈对比的颜色,以突出文本与按钮,保证它们不会被背景同化。南宁网站建设

平衡
如果全屏背景包含几个细节(比如一群人、城市景色、几个产品等的照片),你得保证图片中的内容与图片之外的内容--导航菜单、文本、应用、社交媒体链接等等--形成平衡。应先上传背景图片,然后添加其余的网站元素,力争与图片内容和谐共处。

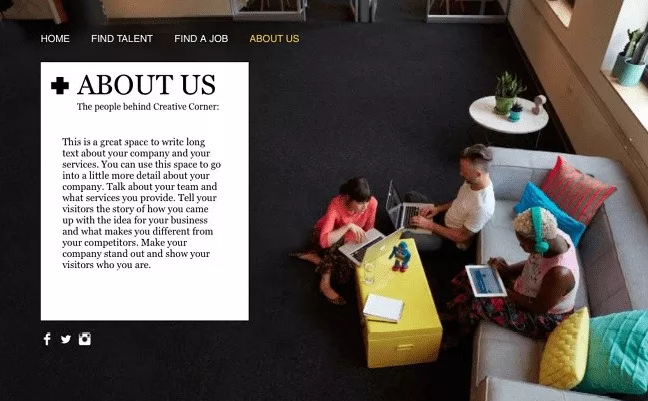
图案
平衡全屏背景与内容的一大方法,是使用图案与横幅在背景与网站内容之间打造一个额外的图层。如果你想要添加一个文字泡但会与背景图片互相影响,可以添加一个图案,填充上一种与背景色形成对比的颜色,然后在这个图案上添加文本。图案可以起到一个缓冲器的作用,让设计显得干净有序。

适用于多种设备与应用
不是所有的网站访客都使用同样的设备、同样的浏览器。作为设计者与网站所有者,你要保证全屏背景在尽可能多的设备上都能正常显示。在浏览器方面,至少要测试最常见的几个--Chrome、Firefox和IE。此外,还应测试网站在手机和平板上的效果。如果你(或者其他认识的人)有大屏显示器,不要忘了同样在上面进行测试。这样做的目的是保证全屏背景在绝大多数常见尺寸的显示器上能正常显示。










