选用一套恰当的模板

为统一网站的风格,网站的所有页面可能使用相同的图像、文字与排版格式。使用网站模板,能够创建风格一致的页面,也可以在短时间内重新设计站点,并且修改成批的网页页面。
其实模板,实际上是一个范例页面,利用它可以生成巨涌统一风格与外观的多个页面。南宁微信开发
网站模板在合作的环境中非常有用,即可以由一个设计者控制网站风格,其他人只能向页面添加内容,不能修改网站布局。
文字对比问题

不少非专业人士远没有意识到字体的重要性,即使它们只是些“字母”,也会成就或破坏整个视觉效果。南宁安卓开发
有一个比较常见的问题,标题和正文之间的对比太不明显,单单选用几个字号通常并不能解决。尝试在标题上使用更粗的字重,让它显然比其余文字重要,这有助于建立层级,温和地引导视线浏览网站。
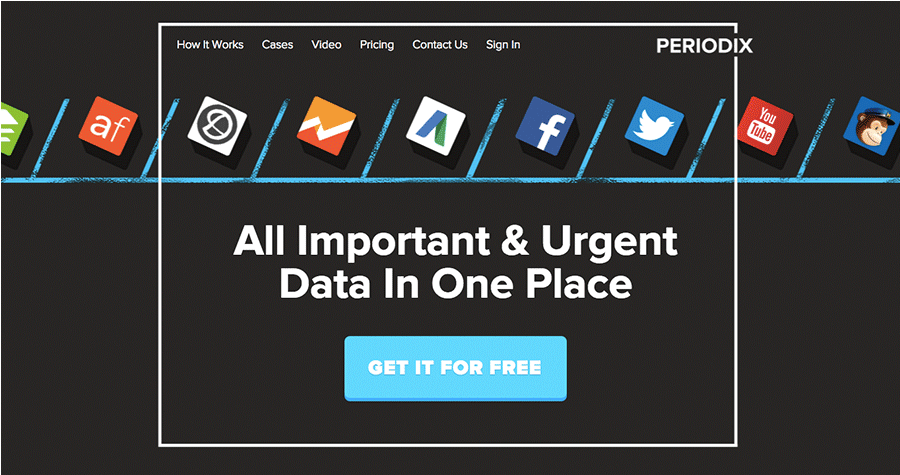
使用深色背景

背景色覆盖了网站的绝大部分区域,所以要谨慎选择。
首要规则,纯黑网站几乎没有好看的,除非经过专业的设计。白色比较无风险,更多被使用的浅浅的灰色,最好在15%以下,保持设计的明亮。深灰色会影响黑色文字部分的可读性。
使用多个同等的行动召唤

网站的每个页面都应该只有一个主要的行动召唤(引导性功能键)。如果给出不止一个,用户会困惑,他们可能需要更多时间来做决策,然后采取行动,甚至会因为这样的认知负担而离开!
无论是注册按钮还是选择套餐,应尽可能地让用户更容易采取行动,无需思考。图形符号可以使你期望的操作更加显眼,同时让其他选项更加温和,削弱吸引力。
对齐与间距问题

间距很难处理。这可能是最容易被忽略的部分。但也有一些规则可供参考,首先,确保所有元素都恰当地分组;其次,保留适当间距;最后,在这些组或元素周围保留足够的空白。
不专业的文案

文案必不可少,但同样很难。首先,你要校对修正所有拼写错误(错别字),另外,你得确保文案容易理解,能够帮助你传达产品卖点。
易读性问题

许多小细节可能损害文字的易读性,比如行高太小、字号太小、文字于背景反差太小等等。尽管这些对于多数人不会造成实际的阅读困难,但事实是这些问题存在于不少网站上,使得网站看上去显得不太专业,甚至影响了用户对公司或产品的印象。
过时的设计

不论喜欢与否,流行趋势总在变化,现在而言,每个仍然在重度使用渐变和阴影的网站一定会显得过时。尽管你的一些3D效果或许在某处侥幸成功,最好还是在扁平化设计指南中探索创意。










